ブログを彩るうえで大切なアイキャッチ画像。
しかし、ときにアイキャッチ画像をブログの記事に載せたくない。
そう思い、ネットで調べていましたが、アイキャッチ画像を非表示にする情報は沢山転がっていたものの、
テーマに依存した情報が多く、テーマに依存せず、アイキャッチ画像を全て非表示にする方法、一部非表示する方法を紹介している記事は少ないと思い、まとめました。
アイキャッチ画像とは
この記事を見に来ている人は、当然知っているかとは思いますが、念のため。
アイキャッチ画像とは、読者をひきつけるための画像で、YouTubeのサムネイルのブログ版です。
WordPressでは、記事一覧として表示されたり、各記事の冒頭に表示されます。
本記事では、各記事の冒頭に表示されるアイキャッチ画像を非表示にする方法を紹介します。
全非表示
WordPressで、各記事の冒頭に表示されるアイキャッチ画像を全部非表示にする場合、
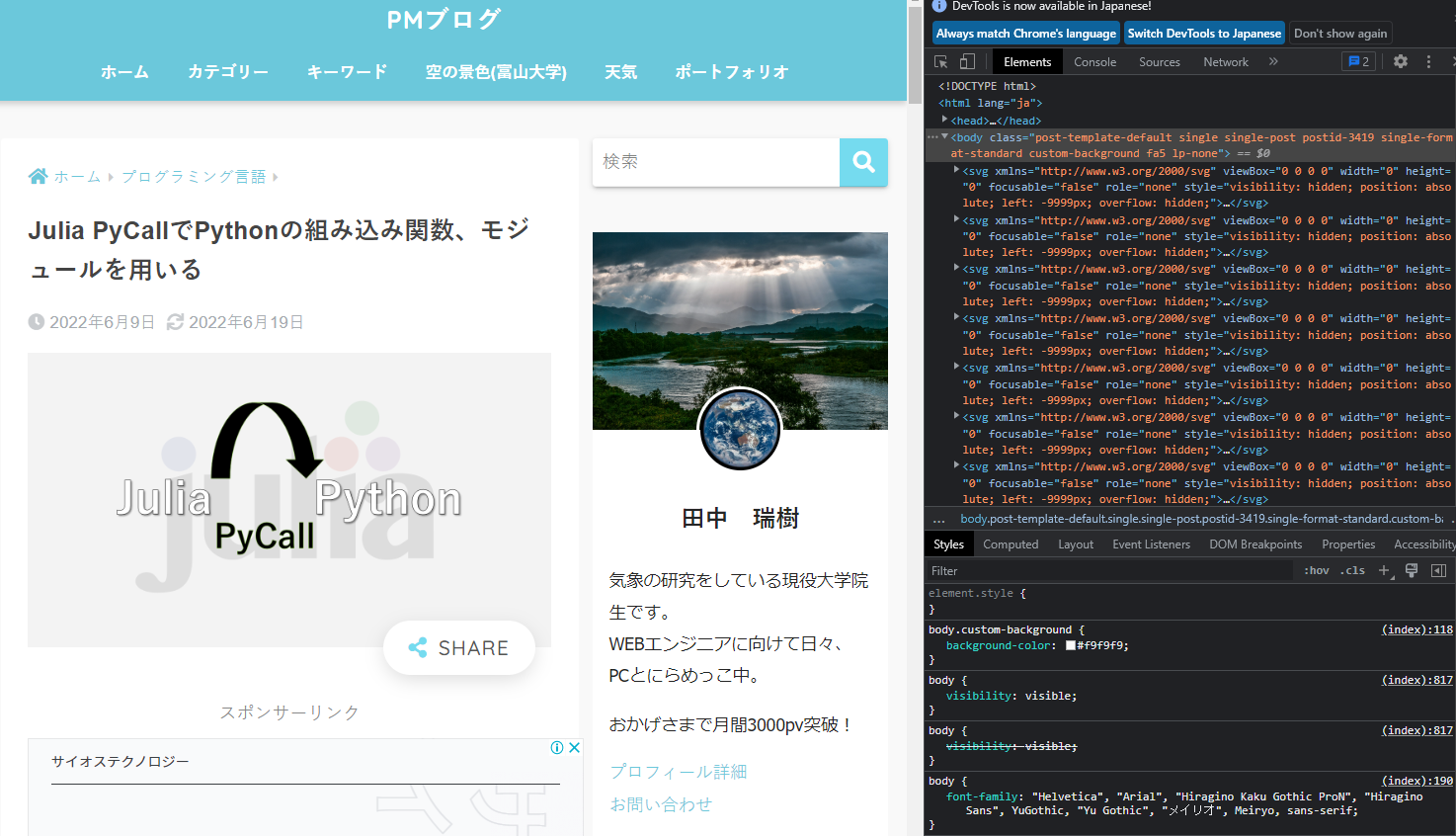
ブラウザがGoogleChromeならディベロッパーツール、ブラウザがMicrosoft Edgeなら開発者ツールを起動します。
アイキャッチ画像のクラス名を取得する
ディベロッパーツールを開く(GoogleChromeの場合)
右上のアイコン(⋮)から”その他のツール”、”ディベロッパーツール”とクリックします。
ディベロッパーツールのElementのHTMLコードを見ます。

開発者ツールを開く(MicrosoftEdgeの場合)
右上のアイコン(…)から”その他のツール”、”開発者ツール”とクリックします。
開発者ツールの要素のHTMLコードを見ます。

その後
自分のブログの記事に移動し、アイキャッチ画像のクラス名を取得します。
コードの横に▶があると思いますので、クリックしてさらに詳細を見ましょう。
コードにカーソルを当てるとハイライトされる箇所があると思います。
そのハイライトされた場所がアイキャッチ画像であるところを探します。
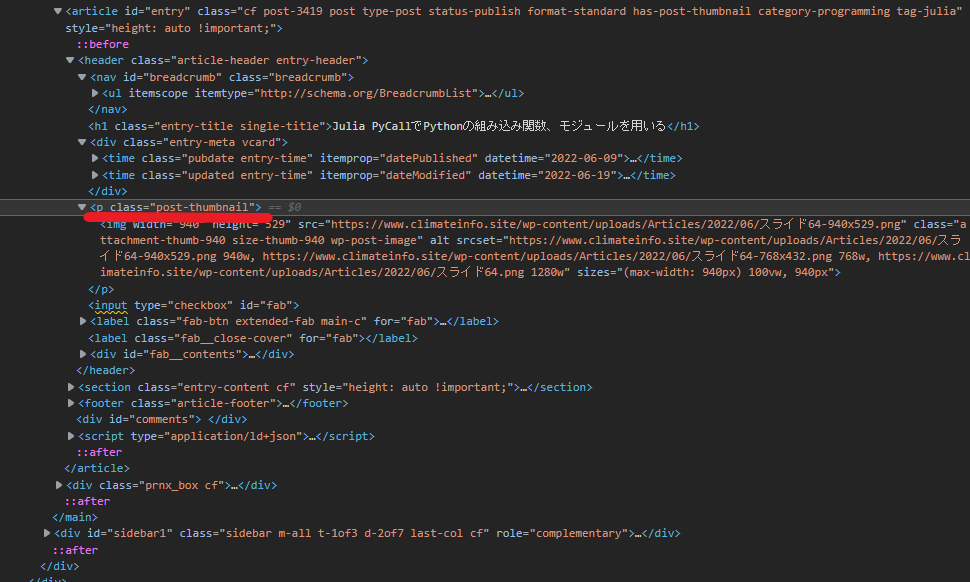
bodyタグの中のdivタグを探しましょう。id=”container”となっていると思います。
▶をクリックして、さらに詳細(適時、▶をクリック)を見るとアイキャッチ画像がハイライトされる箇所であるimagタグがあると思います。
その上のクラス名を後ほど使うのでメモしておきましょう。


ちなみに、私のブログで使っているSANGOは、”post-thumbnail”でした。
追加CSSに記述
WordPressの管理画面から”外観”、”カスタマイズ”とクリックしましょう。
左のメニューから追加CSSをクリックしましょう。
そこに以下のコードを記述しましょう。
.クラス名{
display: none;
}クラス名にメモしたクラス名を入れましょう。SANGOならpost-thumbnailです。
こうすることで、テーマに関係なくアイキャッチ画像を非表示にできます。
一部非表示
残念ながら、プラグインを使うことになります。
テーマによっては、記事ごとに追加CSSがあるようですが(ちなみにSANGOはあります)、ここではテーマに依存せずにアイキャッチ画像を非表示する方法ですので割愛します。
WordPressの管理画面からプラグインをクリック。
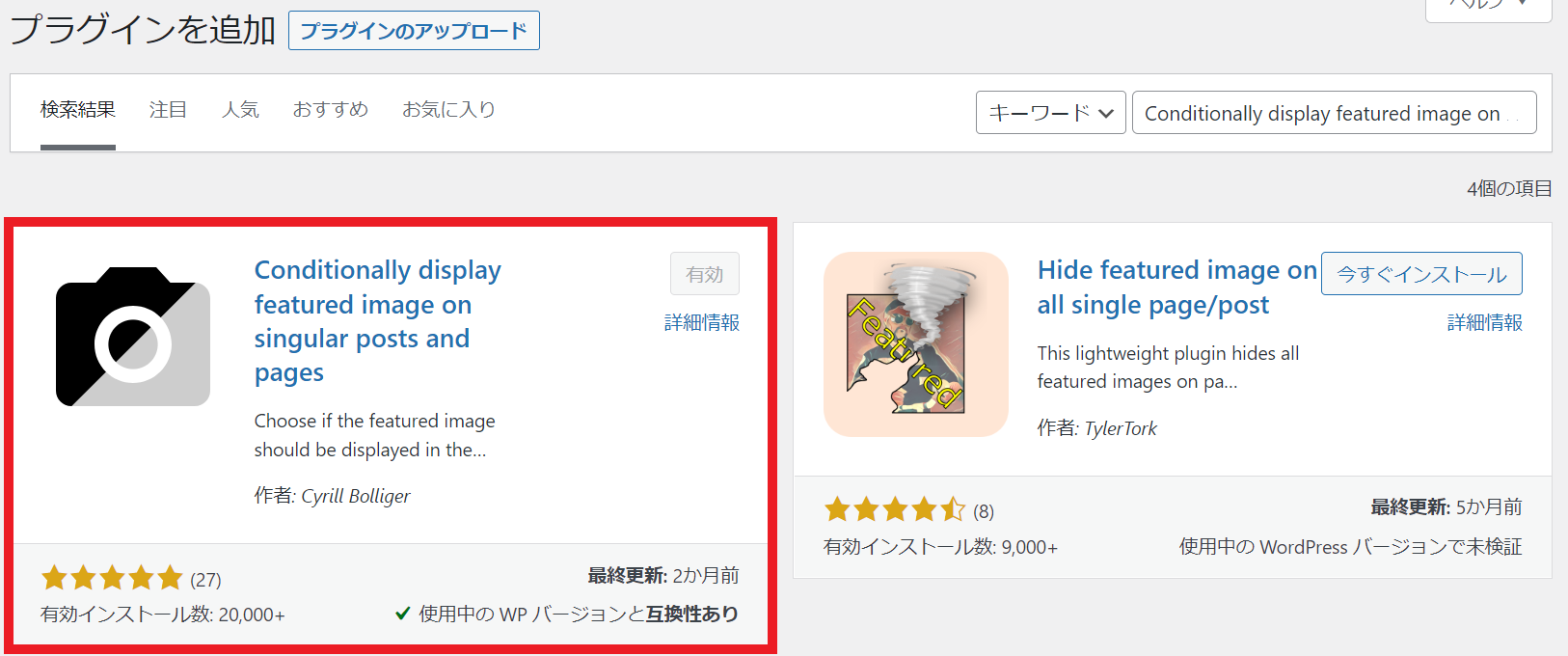
新規追加からConditionally display featured image on singular pages and postsと検索しましょう。

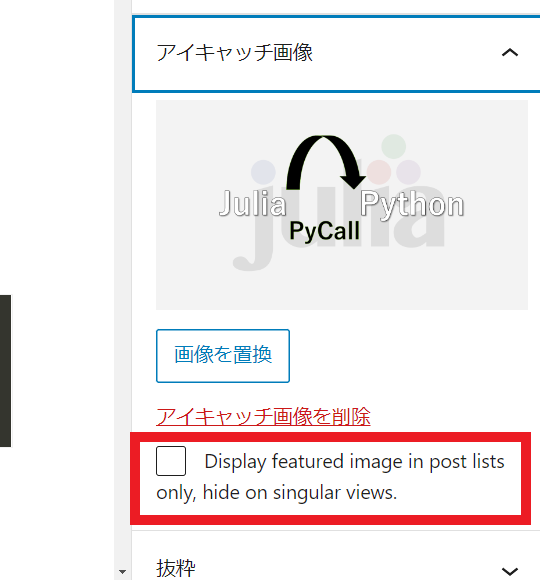
インストール後、有効化することで、記事編集画面のアイキャッチ画像の下に以下のようなチェック欄が出ます。
チェックすることで、この記事のアイキャッチ画像を非表示にしてくれます。

まとめ
以上、テーマに依存せずにアイキャッチ画像を非表示にする方法でした。
全部の記事にアイキャッチ画像を非表示にする方法は、アイキャッチ画像のクラス名を取得、その後追加CSSに記述。
一部の記事を非表示にする方法は、プラグインConditionally display featured image on singular pages and postsを入れましょう。
プラグインを使わずする方法がありましたら、是非とも教えてください。
 EnjoyPGLIFE
EnjoyPGLIFE 


