本記事では、HTTPヘッダに含まれるHTTPヘッダフィールドがどのような意味を持つものか紹介します。
なお、HTTPヘッダフィールドは数多存在するため、主要なHTTPヘッダフィールドのみ紹介します。
サイトの裏でのやりとり
そもそもHTTPヘッダフィールドとは何かについて話す前に、ブラウザでサイトを見ているとき、裏で何が起きているのか知っておく必要があります。
サイトを表示するうえで、ブラウザはWebサーバとデータのやり取りをしています。
データのやり取りをするうえで、HTTPという通信プロトコルを使います。
ここでは、ブラウザとWebサーバでデータをやり取りするときはHTTPを使うんだと思っておいてください。
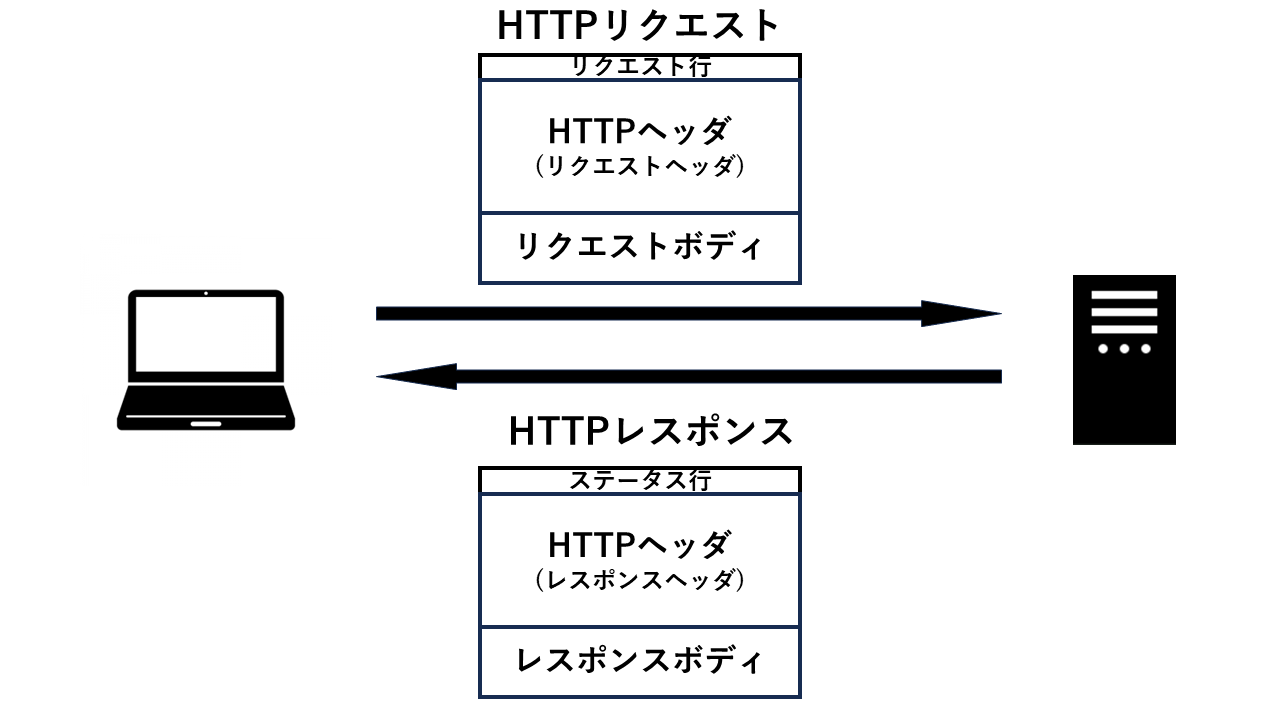
ブラウザとWebサーバでのデータのやり取りはHTTPリクエストとHTTPレスポンスの2種類あります。
HTTPリクエストとは、ブラウザがWebサーバに対して、このデータくださいとお願いする通信です。
HTTPレスポンスとは、ブラウザのお願いに対してのWebサーバの応答の通信となります。
HTTPリクエストやHTTPレスポンスでは、リクエスト/ステータス行+HTTPヘッダ+リクエスト/レスポンスボディ(データ)で通信します。

その中のHTTPヘッダでは、HTTPヘッダフィールドを用いて、データの補足情報の役割を担っています。
主要なHTTPヘッダフィールド
ここで、主要なHTTPヘッダフィールドを紹介します。
| HTTPヘッダフィールド名 | 意味 |
|---|---|
| Accept-Language | ブラウザが受け入れ可能な自然言語(日本語、英語) |
| Accept | クライアントが受け入れ可能なコンテンツタイプ |
| Age | キャッシュの秒数 |
| Authorization | 認証情報 |
| Cache-Control | キャッシュを制御する指示情報 |
| Content-Type | コンテンツのメディアタイプ、エンコーディング |
| Cookie | ブラウザが保持するCookie内容 |
| Expires | コンテンツの有効期限 |
| Host | サーバ名 |
| Location | リダイレクト先のURL |
| Referer | 前のページのURL |
| Set-Cookie | Webサーバが生成するCookie内容 |
| User-Agent | クライアントの識別情報 |
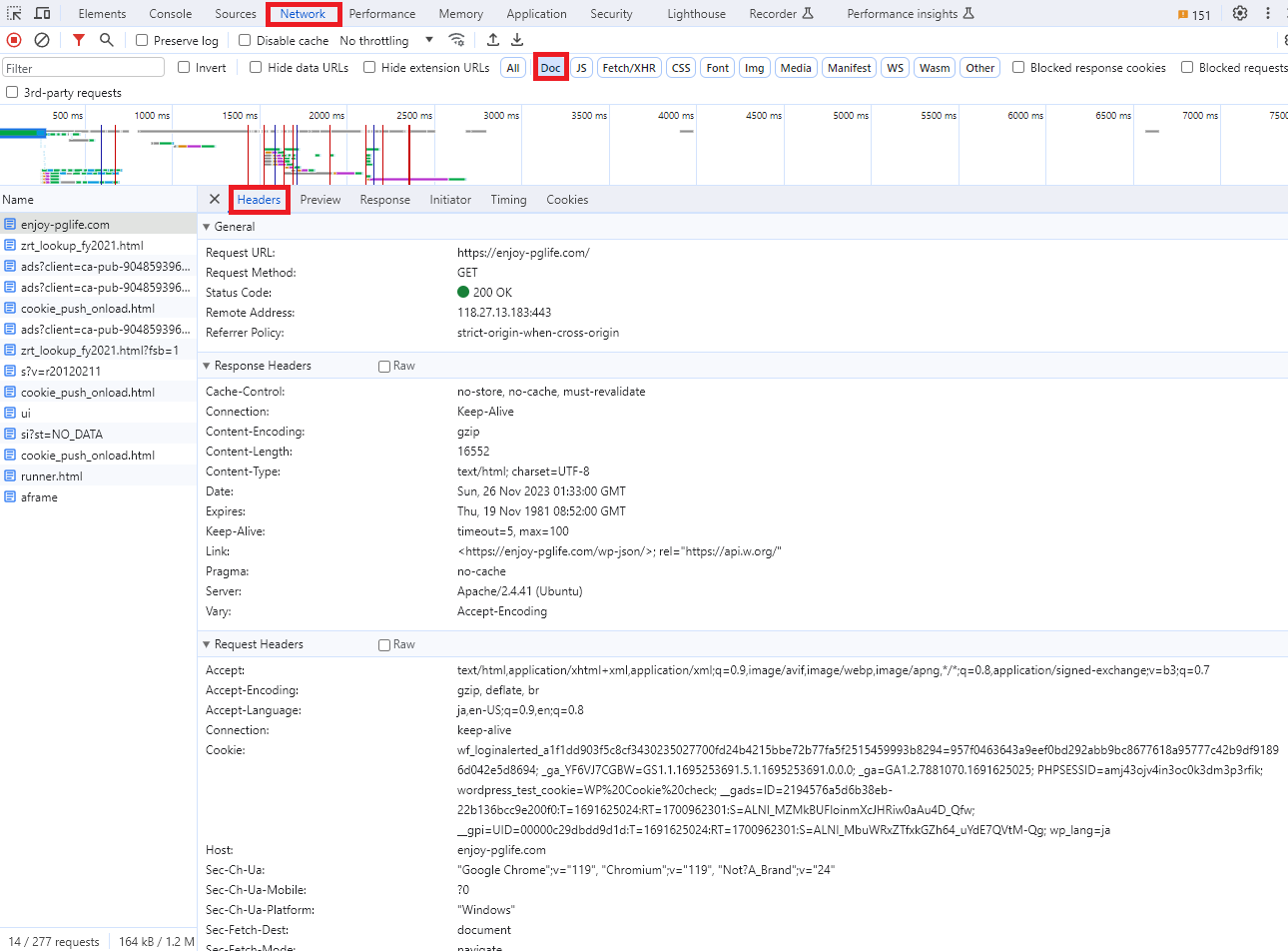
HTTPヘッダフィールドの確認方法
ブラウザは、GoogleChromeを想定した確認方法になります。
- ブラウザでF12キーを押下し、開発者ツールを表示する。
- ネットワークタグ(Network)を選択する。
- 表示内容が多い場合、AllをDocに変更。
- 見たいドキュメントを名前欄(Name)からクリックする。
- 右にヘッダ情報が表示される。

まとめ
- HTTPヘッダフィールドは、HTTPヘッダに書かれており、ブラウザとWebサーバとのやり取りするデータの補足情報の役割を担う。
- HTTPヘッダフィールドは、ブラウザの開発者ツールから確認することができる。
参考までに
今回のようなWebサイトの技術などの知識を有することを証明する資格があります。
是非とも取得してみてはいかがでしょうか?
ちなみに紹介したHTTPヘッダフィールドの内容も問われています。

HTML5プロフェッショナル認定試験 レベル1 対策テキスト&問題集 Ver2.5対応版 (Mynavi Examination Library)
 EnjoyPGLIFE
EnjoyPGLIFE