WordPressでは、デフォルトでHTMLを用いて編集できます。
しかし、動的な作業をしたいとき、WordpressでPHPは使えないのだろうかということでPHP Everywhereを使ってみました。
PHP Everywhereにした理由
実は、WordpressでPHPを使う方法は、他にもあるようですが、実装が簡単そうな方法がPHP Everywhereでしたので選びました。
PHP Everywhereは、プラグインですので、Wordpressからプラグインをインストールすれば即使用できます。
インストール
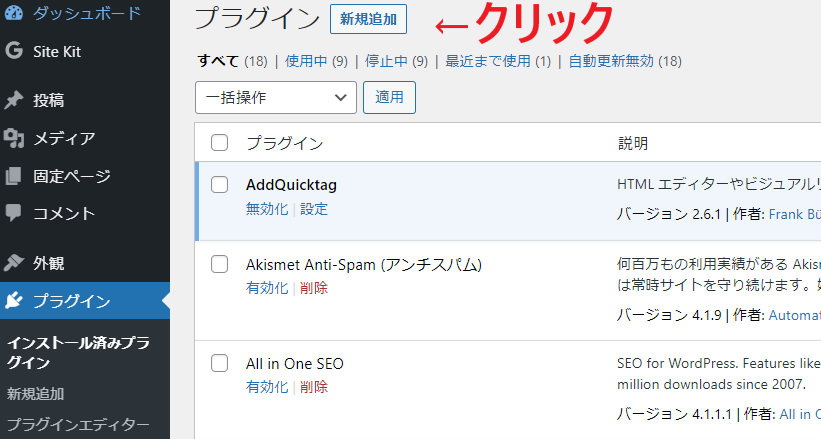
WordPressのプラグインの新規追加を開きましょう。

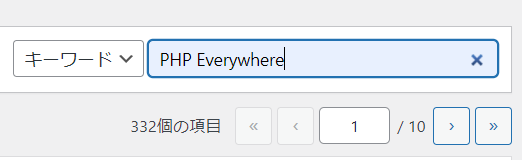
検索欄から”php everywhere”と検索しましょう。

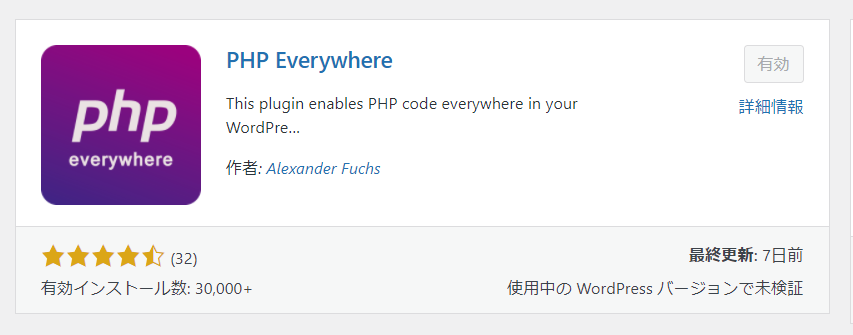
このプラグインです。

今すぐインストールをクリックしましょう。その後、有効化をクリックしましょう。
記事にPHPを埋め込む
PHPを埋め込みたい投稿編集ページを開きましょう。
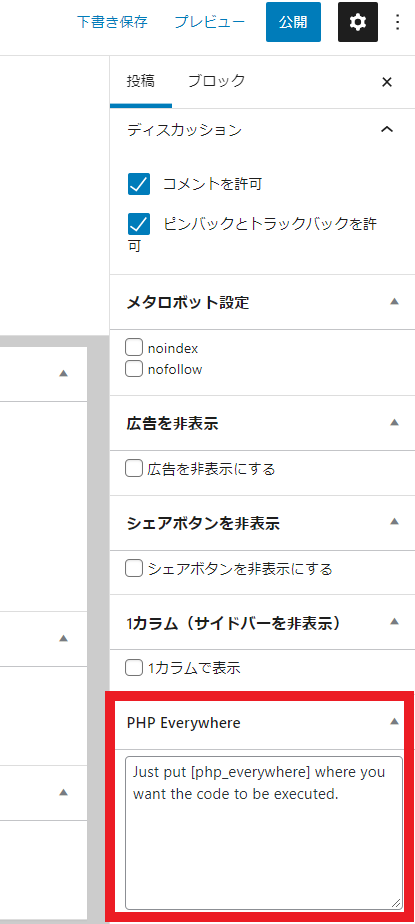
そこの設定、投稿の欄にPHP Everywhereというボックスがあります。
そこのボックスにPHPのコードを書きましょう。

”Just put [php_everywhere] where you want the code to be executed.”とありますが消して、PHPのコードを書きましょう。
Just put [php_everywhere] where you want the code to be executed.とあったように投稿内に表示するには、ショートコードで[ php_everywhere ]と入れます。

これだけでPHPコードを記事に埋め込むことが出来ました。
1つの記事に複数のPHPを埋め込む
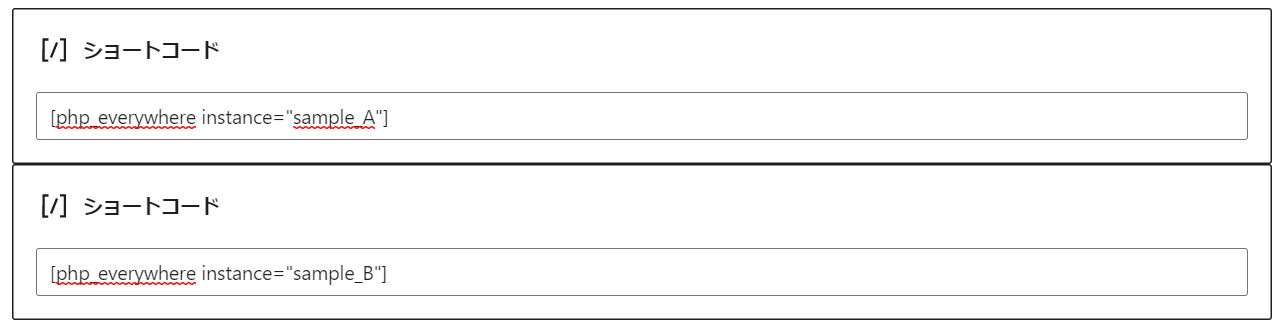
ショートコード[ php_everywhere ]にinstanceパラメータを設定して実行します。

PHP Everywhereのボックスに以下のように記述します。
<?php
switch( $instance ) {
case 'sampleA': {
/// 処理
break;
}
case 'sampleB': {
/// 処理
break;
}
}
?>[おまけ]更新に失敗しました
PHP EverywhereのボックスにPHPのコードを書き、更新をしようとすると、更新に失敗しましたという表示がでて、更新が出来なくなりました。
解決方法としてプラグインであるClassEditorをインストールするとこの症状はなくなりました。
その後ClassEditorを無効化しても問題ありませんでした。
追記:使ってみた感想
PHP Everywhereのボックスが小さいため、その中で直接編集するのは、コードの量が増えるほど厳しいです。
というよりもエラーのもとになります。
なにか別のエディタで編集したのち、コピーしてPHP Everywhereのボックスに貼り付ける形になりそうです。
まとめ
WordPressでPHPを用いることで出来ることがより一層広がりました。
 EnjoyPGLIFE
EnjoyPGLIFE